I have long considered doing an article on layers, but it is a pretty tricky subject, and I was afraid I could not do it justice. After working with layers again for the Lotusphere 2006 Sessions database, I decided that while I may not know everything there is to know about layers, there are a lot of people who know much less. Thus, I'll at least start the topic and see if anybody else has additions and modifications they would like to see. If I find out more information, I'll be sure to modify this article.
Overview
Layers are positional elements which were added in Notes/Domino 6 as a rich text construct to replace navigators, and to match the web browser concept of positional DIVs. While the Domino Designer only allows the creation of layers in design elements such as forms, subforms and pages, they, like most rich text constructs, can be used in any document as well. As the name implies, besides the ability to absolutely or relatively position and element (sort of like a floating table cell), you can also layer different elements on top of each other. Since layers can be transparent, you can place one layer on top of another, and even click on hotspots and such through the layer.
A simple example comes from the Lotusphere 2006 Sessions database mentioned above. This partial screenshot shows the outer layer, which has a graphic background containing the grip and rooms and times, and the child layers which show the rooms and sessions scheduled. The entire layer is displayed in one tab of a tabbed table.
While none of these layers are transparent, you can see that the session layers sit on top of the outer layer and are absolutely positioned.
Creating a layer
Creating a layer is fairly simple, although working with multiple layers can be quite complex. From the design of a form, subform or page, use the Create - Layer menu item to create a default sized layer with transparent background. You may move it around or resize it with the mouse, but you can also adjust the properties, as described below. Note that the position of the cursor when the layer is created determines where the layer anchor is placed. The layer anchor is important for a variety of reasons, including the following:
- A layer that is positioned with relative positioning will be relative to the layer anchor.
- A layer anchor that is contained within another layer is considered a child layer for the purposes of this article and for the layer tree.
- The hide-when formula for the paragraph containing the layer anchor controls whether the entire layer is hidden or not.
- A layer anchor inside a collapsed section or on a tabbed tab on a tab that is not displayed will be hidden as well.
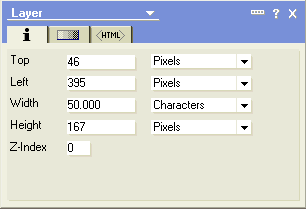
The properties on the first tab of the layer properties effect the position and size of the layer. In addition, the Z-Index is a special value that effects which layers are on top of which others. If you think of the X and Y coordinates as specifying where the layer is in a two dimensional plane, the Z coordinate is where the two dimensional plane lies in a three dimensional view. Odd, when you consider that the screen is two dimensional, so if you do not quite get the mathematical concept, just think of it as which layer is on top of which other layers. A higher Z-Index covers a lower Z-Index, so 0 is usually the bottom layer, although the Domino Designer does allow negative Z-Index values.

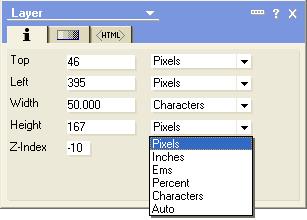
All four of the positional values can be measured in various units, as shown below. Pixels, inches and percents are fairly self explanatory, while ems are defined on the web as "relative to the font-size of the element". but which in Notes seem to use as a straight multiple of the pixels. The "Auto" value is a special value which implies something different. If the Top and Left values are set to "Auto", the layer is positioned relative to the cursor position where the layer anchor is created. If the Width or Height are set to "Auto", the layer will be sided to fit the content, although the Height seems to do that regardless.

The properties on the second tab of the layer properties effect the background color and/or graphic. While these are very straightforward, there are a few things to think about. First, if you set a background color, your layer is not transparent at all, so don't use it unless you want the layer to cover the underlying content, whether it not the underlying content is on a layer. Second, while on a table a background graphic is your only real choice, on a layer you can equally well use a graphic imported onto the layer. If you do that, you can resize the layer to meet the exact dimensions of the image (use pixels!). You can also use image hotspots on the image. On the other hand, if you are going to use the exact same image on twenty different layers, you might want to use an image resource. The image resource can be computed, which allows some cool dynamic effects.
Putting layers on a document instead of a design element
While the Domino Designer only allows you to create and manipulate layers in a design element, it is easy to put layers on a document. This can lead to a very powerful demonstration in a discussion database, for example. The basic approach is to get the layers working just as you want them in a blank form (no fields allowed), then copy the whole field contents (usually using CTRL-A to select all) and pasting into the document. If the layer Top and Left positional properties have been set to "Auto", this will position itself after the text in the paragraph you were writing, or it can be added to a table. Remember that the layer can easily exceed the boundaries of the containing object, so a table cell won't expand to contain the layer.
Hiding a layer
To really get the benefit of a layered approach, you need to be able to hide the layer at times. There are several ways to hide a layer, and the different approaches lend themselves to different applications. Here are some of the ways:
- Cover the layer with another non-transparent layer. You can cover the layer by having another layer with a higher Z-Index value, or by having another layer whose layer anchor that is after the first layer's layer anchor with the same Z-Index value. The former approach is more reliable, as it is documented and will continue in the future and in different interfaces, such as Notes and the Web.
- Add a hide-when formula or hide-when flags on the paragraph containing the layer anchor. This can work well with hotspot actions that set a field value and then use @Command([RefreshHideFormulas]) to hide or reveal the layer without closing and opening the document (in Notes). This will also work with a combo box that refreshes automatically on change (see below for example).
- Put the layer anchor in a collapsed section. When the section is expanded, the layer appears. When it is collapsed, it disappears. Again, this works in the Notes client without having to close and re-open.
- Put the layer anchor in a tabbed table. When the tab is selected, the layer appears. When a different tab is selected, the layer disappears. Like sections, this works without a close and open of the document.
- Put the coordinates of the layer off the screen entirely. This is generally not a good idea, but can be done in certain circumstances by using negative Top and Left positional values.
Hiding the contents of a layer
It is important to remember that a layer is just a container for rich text, like a table cell or collapsible section. It starts with a paragraph, and can have hide-when formulas on this or subsequent paragraphs. Therefore, you can have a single layer with multiple paragraphs and different hide-when formulas, and change the displayed value by changing a field value or other condition of the hide formula and then using @Command([RefreshHideFormulas]) to change what is shown and what is hidden.
Dynamic content in Notes and on the Web
Taking the various ways of hiding and displaying layered content, it is possible to make a very dynamic layered application. When the Domino Designer is opened in either ND6/6.5 or ND7, the first thing which appears is a layered view of the object model for programming in Notes/Domino. A drop down combo box is used to select which view to show, and the refresh on field change refreshes the hide-when formulas. Link hotspots on the images of the various object models are used to go to those topics in the Help database. Similarly, in the Lotusphere 2006 Sessions database, (as shown above), mouseover hotspots were use to display additional information about the specific content.
Differences in Notes/Web use layers
The rendering of layers is very good and very fast, much faster than tables, in both the Notes client and in Web browsers, but the use of layers has some differences. While hide-when formulas and tabbed tables and sections that hide and display layers all work from the web, all require a round trip from the server and a refresh of the page, which makes those techniques much clunkier (to use a technical term). On the web, a better approach is to hide JavaScript to either change the Z-Index (which is the "zindex" property of the DIV which creates the layer) or change the "display" property to hide the layer. Unfortunately, the JavaScript model does not extend to layer in the Notes client, as these would be very powerful ways to interact with layers from the Notes client as well. Perhaps in Hannover. For the moment, this is one of the great shortcomings of the layers implementation in Notes/Domino, but it should not stop you from creating the application you want in either client.
Related Posts
For a Mike Midas case study involving layers (a bit more fun), see Veiled Threats Copyright © 2006 Genii Software Ltd.
Tags: RichText101